Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Develop
- 단방향 연결리스트
- android studio
- 양방향 연결리스트
- 코딩
- Flutter
- 안드로이드 스튜디오
- C
- 플러터
- 틱택토
- tic-tac-toe
- 게임
- android studio tutorial
- 기초
- 프로젝트
- IT
- 안드로이드 튜토리얼
- 백준
- dart
- programmers
- level1
- 개발
- Baekjoon
- c언어 프로젝트
- 안드로이드
- 연결리스트
- 알고리즘
- 풀이
- 코딩테스트
- c언어
Archives
- Today
- Total
얼렁뚱땅 개발 블로그
[VSCode] VSCode 설치 본문
반응형
VSCode 설치
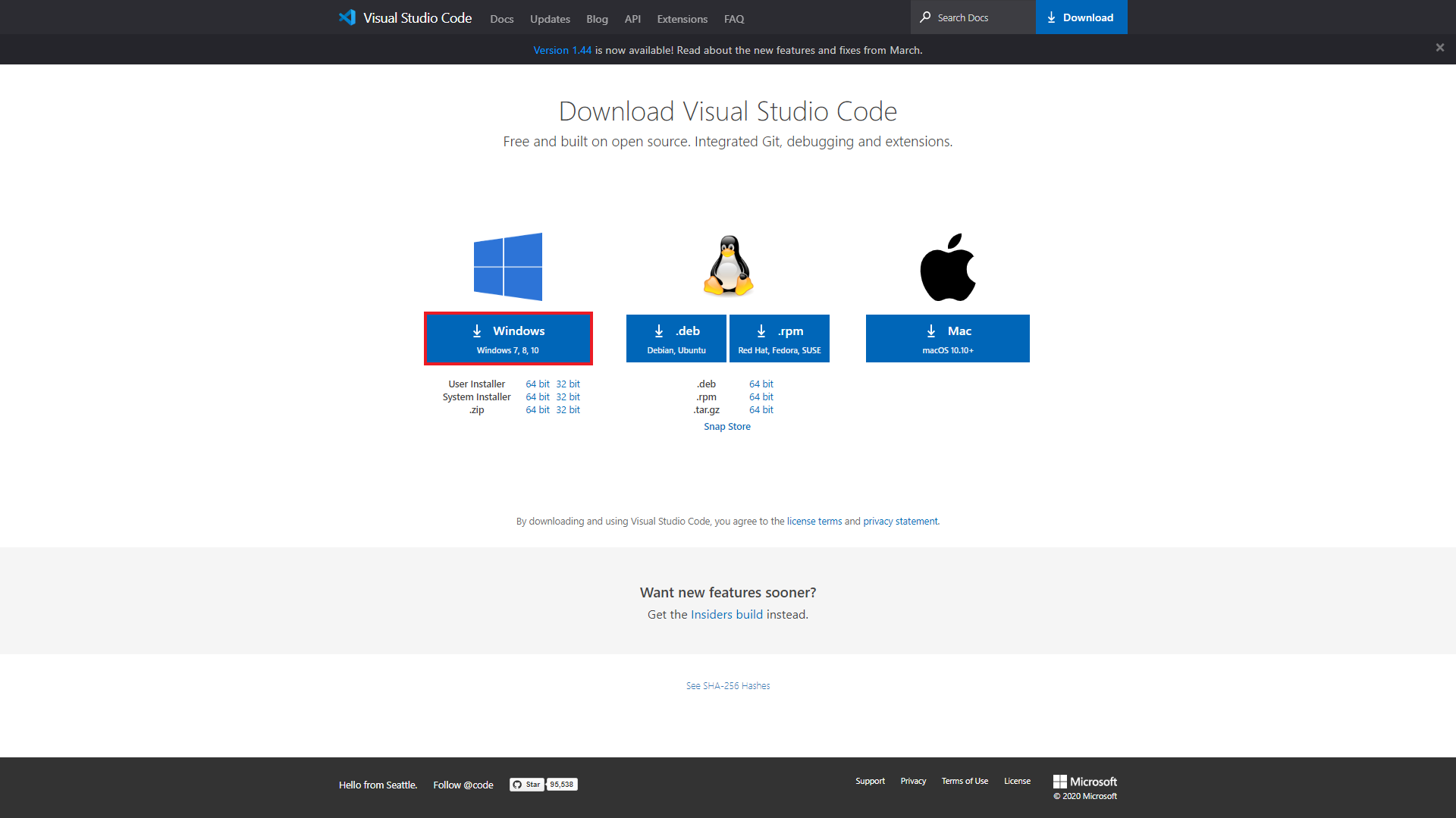
1. 아래의 링크로 이동하여 VSCode 다운
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com


위의 사이트로 접속하면 설치가 진행된다. 만약 안될 시 direct download link.를 클릭하여 준다.
설치가 완료되면 exe 파일을 실행합니다.
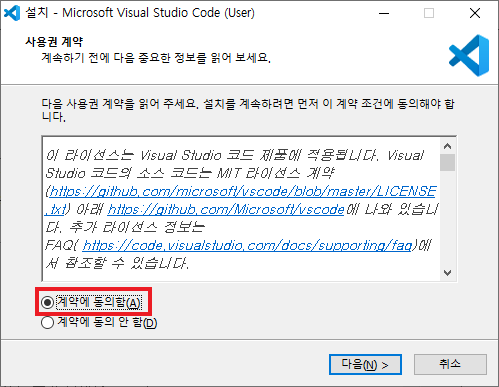
VSCode 설치 진행
1. 계약에 동의함 선택

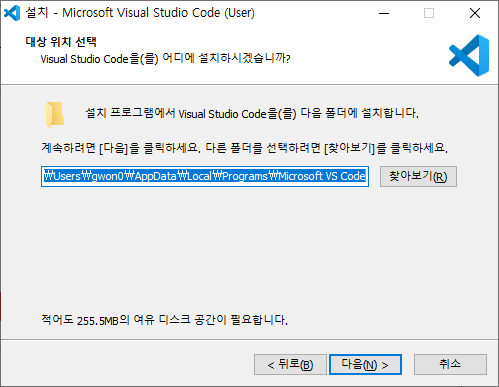
2. VSCode 설치 경로 지정

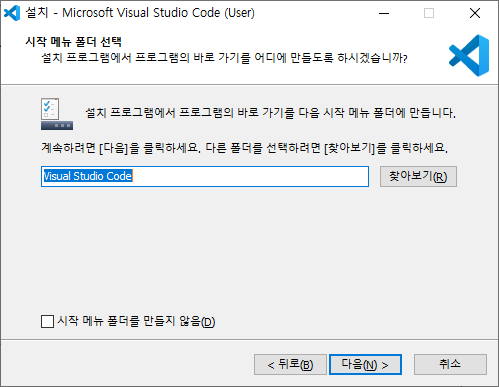
3. 시작 메뉴 폴더 선택 및 이름 설정 ( 시작 폴더를 만들지 않아도 상관없음 )

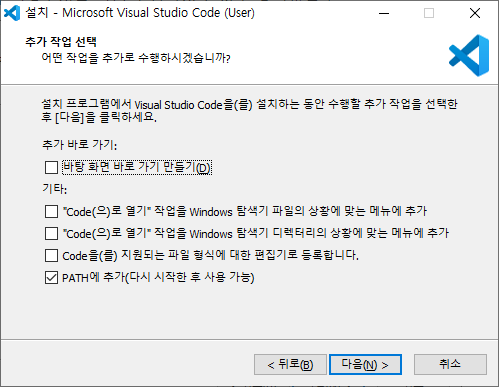
4. 추가 작업 선택 진행

- 첫 번째는 바탕화면에 바로가기 추가
- 두 번째와 세 번째는 "Code(으)로 열기" 작업으로 폴더나 파일을 VSCode로 바로 열 수 있게 마우스 오른쪽 메뉴에 "Code(으)로 열기"를 표시
- 네 번째는 VSCode를 기본 편집기로 사용
- 다섯 번째는 CMD창이나 파워셀 등 명령어 창에서 code를 입력하면 VSCode가 실행됩니다.
다벗번째를 제외한 옵션은 사용자가 원하는 대로 설정하면 됩니다.
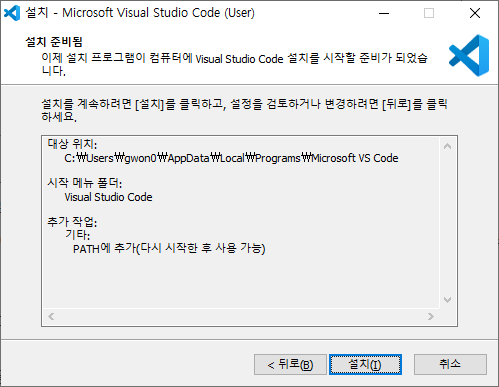
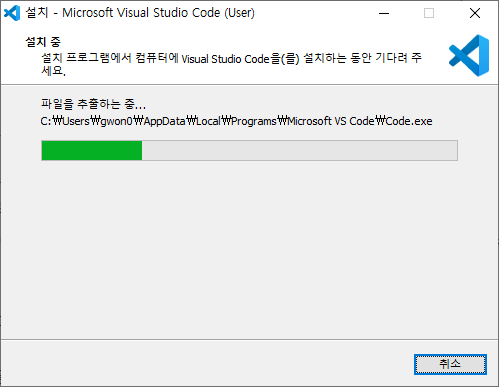
6. VSCode 설치 진행


7. 설치 완료

설치가 완료되면 마침을 선택하여 VSCode를 실행합니다.

반응형
'전공 > 개발환경' 카테고리의 다른 글
| [Flutter] Flutter 개발환경 구축하기 (Window & VS Code) (1) | 2020.05.05 |
|---|---|
| [Flutter] Flutter 개발환경 구축하기 (Window & android studio) (0) | 2020.05.05 |
| [안드로이드 스튜디오] 안드로이드 스튜디오 설치하기 (Window) (0) | 2020.05.01 |
Comments



